Hola PYMES, artistas y autónomos

¿Quieres una página web?

¿Quieres hacer crecer tu negocio?

¿Quieres ganar visibilidad?
Queremos ayudarte a crecer y desarrollar todo tu potencial en este mundo interconectado, por ello en NAS Services queremos ofrecerte un servicio integral de diseño gráfico y desarrollo web basado en el conocido CMS WordPres para PYMES, artistas y autónomos para que tanto tus clientes actuales como los potenciales conozcan de primera mano qué servicios y productos les ofreces.
Todo buen proyecto requiere de visibilidad y como seguro que estás muy enfocado en desarrollar tu idea, aquí estamos nosotros para facilitarte el camino en lo que el mundo digital se refiere.
Por ello disponemos de diseño gráfico y desarrollo web para que obtengas la visibilidad e imagen que tu marca se merece.
Nuestros servicios WordPress
Creación de

One page web o single page website
Esta sería tu elección si te gustan las páginas web minimalistas donde todos los apartados de inicio, catálogo de productos, contacto, etc., están ubicados en una sola página web y están divididos por secciones diferenciadas de modo que toda su información pueda entenderse de un vistazo.

Página web
Esta sería tu elección si te gustan los sitios web más habituales donde los distintos contenidos están separados en diferentes páginas y diseñados con un menú de navegación.

Tienda online o e-commerce
Esta sería tu elección si lo que quieres es vender productos u ofrecer servicios a través de un catálogo permitiendo el uso de diferentes métodos de pago.

Portfolio
Si eres artista o autónomo y buscas mostrar tu trabajo visualmente este tipo de página web está optimizada de forma que los multimedia que aparecen se muestran de una manera más atractiva para el usuario.

Landing page o página de destino
Se trata de una página web muy específica y orientada a resultados pues cuando un usuario hace clic en un CTA (llamada a la acción) ubicado en alguna publicación de redes sociales, en un correo electrónico, en la web, en un banner, en un anuncio de Google Ads, etc., este es dirigido a una página de destino o landing page.
Características de nuestras páginas web

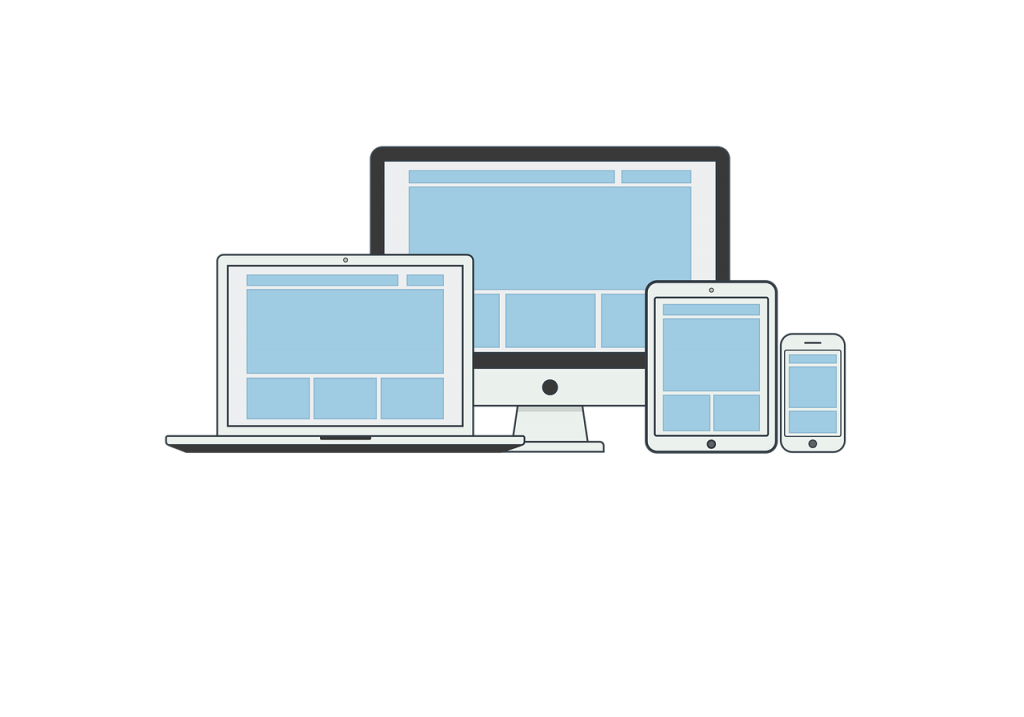
Responsive design
Página cuyo diseño se adapta a todos los formatos de dispositivo (móvil, tablet, ordenador sobremesa y portatil), de modo que todo tipo de usuario pueda navegar cómodamente en tu web.
Saber más:
Desarrollaremos tu página usando un enfoque mobile first, de modo que la página se mostrará más rápido en dispositivos móviles.
Velocidad de carga

Optimizaremos el tiempo de carga para mejorar la experiencia de usuario.

Usabilidad
Crearemos una página que sea intuitiva, fácilmente navegable y que cargue con rapidez.
Segura

Si contratas con nosotros el mantenimiento de la página web dispondrás de un certificado SSL y, en definitiva, garantizarás una navegación sin problemas.

Creación de Temas y plugins
Basándonos en las funcionalidades que necesites buscaremos un tema y los plugins que nos permitan cumplir con tus requisitos o los crearemos ad-hoc.
Saber más:
Los temas en WordPress son carpetas con archivos HTML, hojas de estilo, código javascript, PHP, etc., que hacen que tu sitio web tenga el aspecto visual y el diseño que tiene.
Un plugin de WorpPress es un fragmento de código que se conecta a tu sitio web. En pocas palabras, es una extensión a tu sitio que modifica y mejora las funciones principales de WordPress.
Proyectos
Testimonios
José Julio Vélez Sainz - La Pluma
NAS Services ha estado siempre al quite y disponible para resolver todas nuestras dudas. No somos gente del mundo digital y NAS Services ha resuelto todas nuestras dudas con diligencia y efectividad.Javier J. González Martínez - AITENSO
Llevábamos tiempo queriendo actualizar nuestra página web y NAS Services ha hecho un trabajo eficiente. Se ha valorado especialmente su capacidad comunicativa para la elaboración y su competencia en diseño digital
¿Qué debes plantearte para tener una página web exitosa?
Contenido

Te orientaremos en la presentación de contenidos apropiados para que no subestimes el poder del contenido en el diseño web.

Dirigida a tus objetivos
No se puede ‘hacer una página web’ sin antes definir exactamente cuáles son tus objetivos. Debes plantearte, ¿qué acciones esperas que el usuario realice al visitar la web? Compartir tu contenido a través de redes sociales, suscribirse a tu boletín, comprar tus productos, solicitar información sobre tus servicios, disfrutar con tus contenidos, etc.
Diseño atractivo

Siete segundos es el tiempo medio que un usuario necesita para formar una primera impresión de una página web, en este sentido, el diseño debe ser intuitivo y guiar el usuario hacia el objetivo principal.

Organización
No nos gusta perder tiempo buscando información, de modo que, es fundamental contar con una estructura sencilla y organizada que ofrezca toda la información.
Sencillez

Siguiendo el lema de Mies Van der Rohe que dice «menos es más», los sitios webs que atraen el interés de los visitantes, son las que exhiben trazos sencillos, sin excesos de objetos, cupones, botones sociales y demás elementos que puedan distraer al usuario y quitar la atención del objetivo principal.
Contacto
En NAS Services estamos deseosos de escucharte.

